SARD's new User Interface
As a user centric company, User Experience (UX) is important to us in order to keep our software as helpful as our Customer Support team! In 2018 we will be rolling out our new-look SARD, which a team of us have been working on since I joined the company in September 2017, along with designer Simon Sharville. This is a really exciting time for us and we hope you will welcome it with open arms.
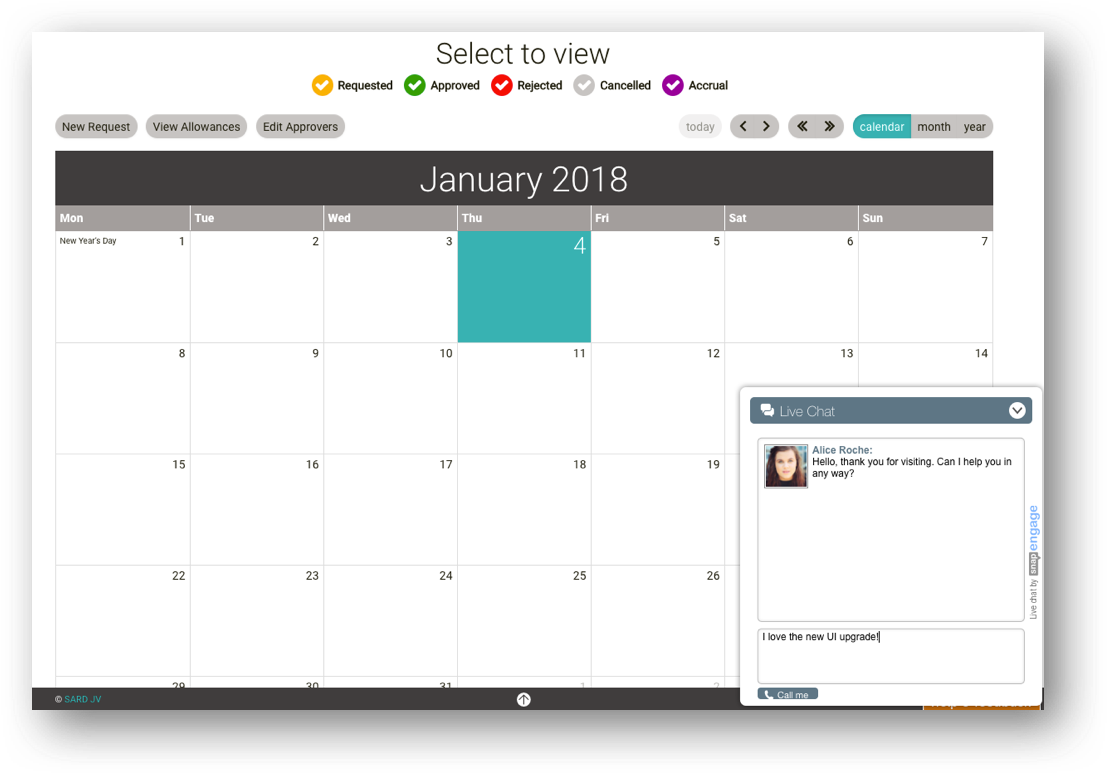
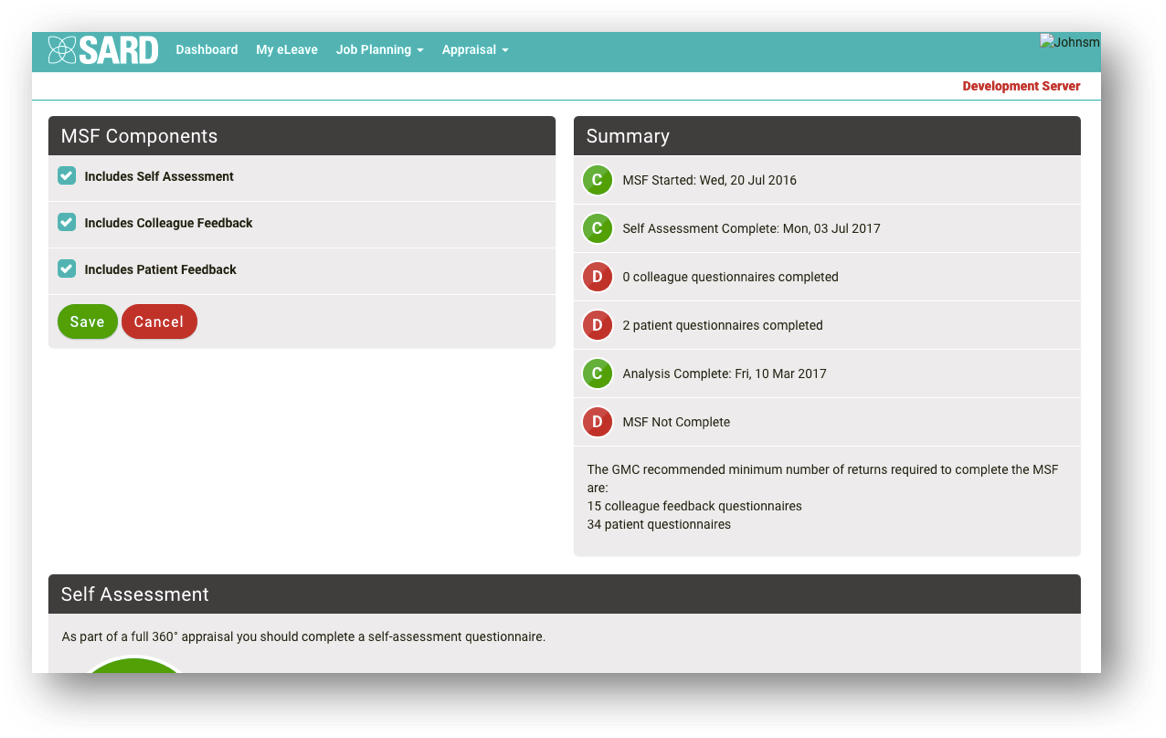
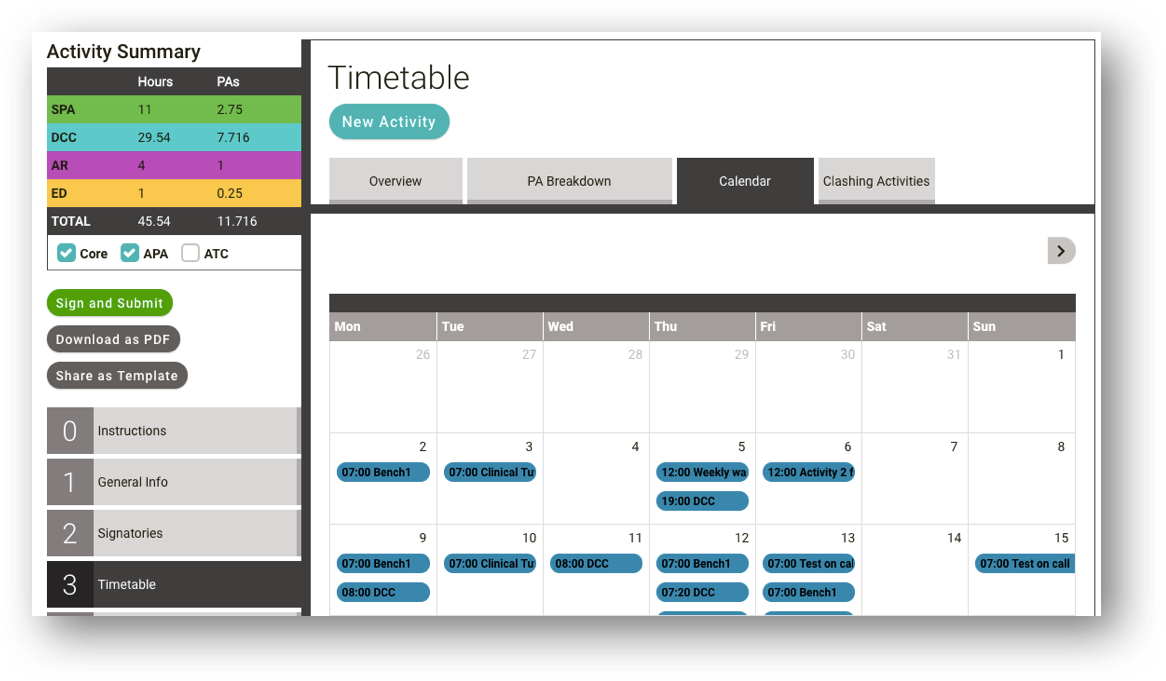
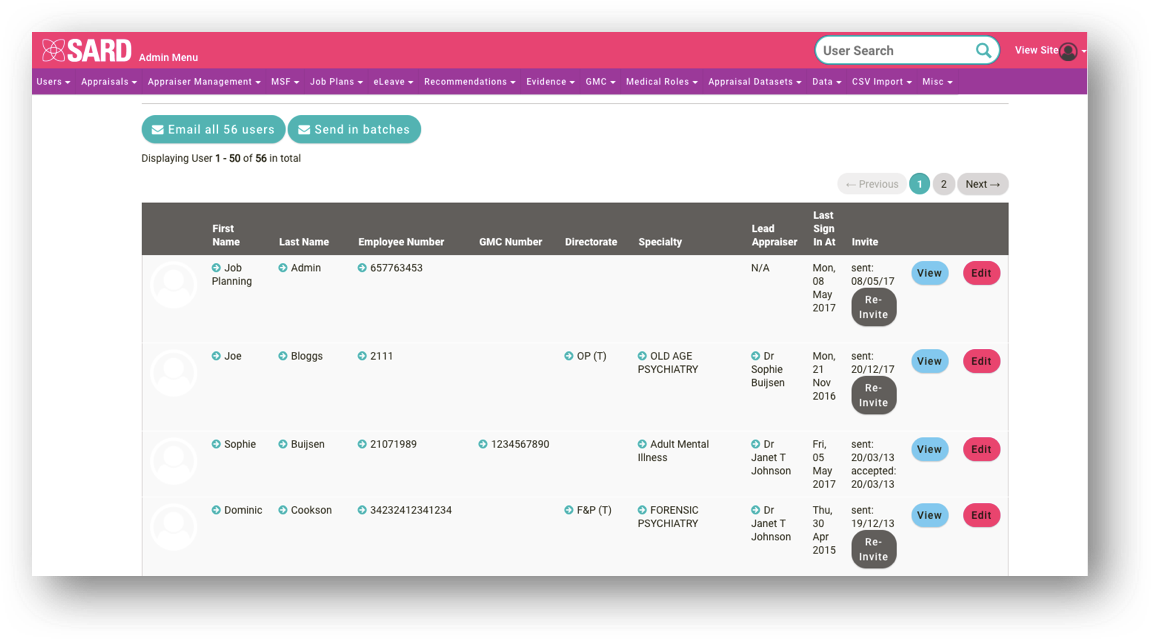
Our goal has been to keep the functionality consistent with the SARD you already know and love, while improving the User Interface (UI) and navigation. We have created visuals which are not only easy on the eye but bring us up to date with contemporary UI trends, such as a focus on typography and a uniformity in branding.
A large part of our process has been implementing the popular Bootstrap framework, which is the most used open-source web framework in the world. It allowed us to strip back all of the original styling and customise a simplified template with the new SARD branded designs. One of the most exciting features is the mobile optimization of our products – we are working hard to make sure that SARD can be accessed more easily on mobiles and tablets so you can enjoy appraisals and/or job planning wherever you go!
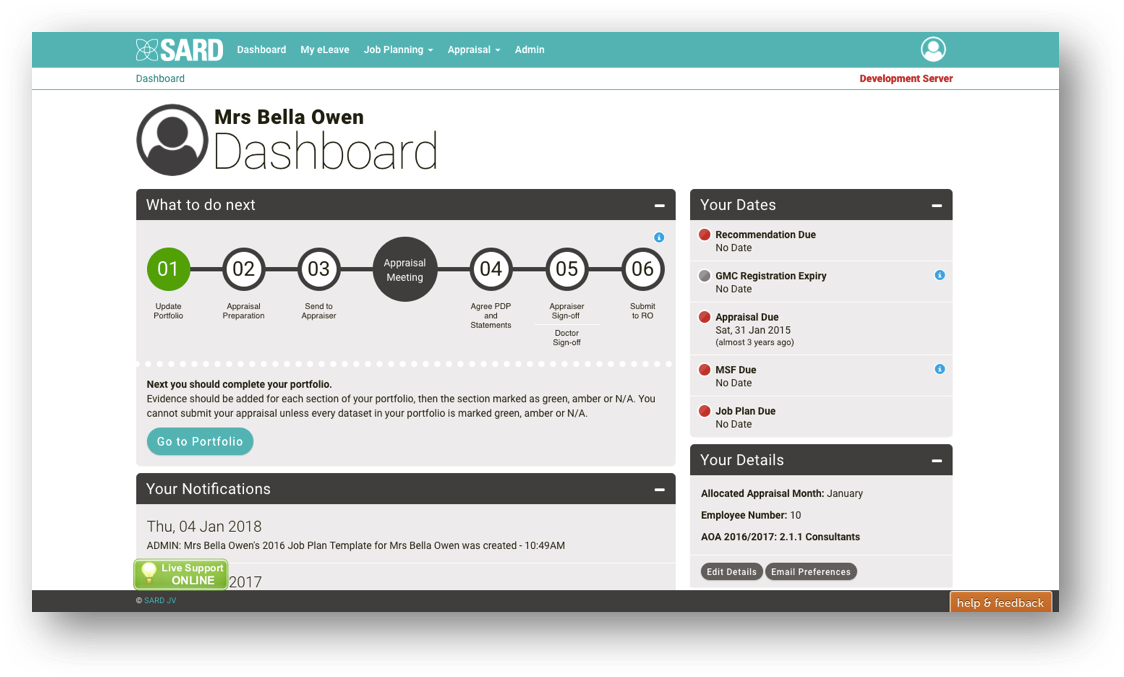
Sneak Peeks





We are on the last leg of development now and soon we will be testing the upgraded SARD to make sure the transition is as smooth as possible when we deploy it. Watch this space!